リスト<li>の最初だけに::afterでスタイルを付けたいんじゃ!!!
って人は③から見てください!
目次
【基礎知識】:first-childは擬似クラス
擬似クラスとは
CSS の擬似クラスは、セレクターに付加するキーワードであり、選択された要素に対して特定の状態を指定します。例えば :hover 擬似クラスで、ユーザーのポインターが当たったときにボタンの色を変更することができます。
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
指定した要素全体にスタイルが効くってことだと僕は解釈しています。
主な擬似クラス
:first-child
:first-childは兄弟要素のグループの中で最初の要素を表します。
:last-child
:last-childは兄弟要素のグループの中で最後の要素を表します。
:checked
:checked は ラジオボタン (<input type="radio">)、 チェックボックス (<input type="checkbox">)、 オプションボタン (<select> の中の <option>) 要素がチェックされていたり on の状態にあったりすること。
:active
:activeは要素をクリックしている間の状態のこと。
:focus
:focus はフォームの入力のような要素を表します。ユーザーがフォームに入力中や要素をクリックやタップをしたり、キーボードの[タブ]キーで選択したりしたときの状態のこと。
:hover
:hoverはユーザーがカーソル (マウスポインター) で要素の上をホバー (通過) させたときの状態のこと。
:not()
:not() は特定の項目が選択されることを防ぐため、否定擬似クラス (negation pseudo-class) と呼ばれています。
//pタグにはスタイルを適用させない
:not(p) {
color: blue;
}:nth-child()
nth-child は、引数を1つ指定し、リストの子要素を要素の位置で選択するためのパターンを記述します。要素の位置は1から始まります。
/* リスト中の2番目の <li> 要素を選択 */
li:nth-child(2) {
color: lime;
}・使用例:nth-child(n+7)
:nth-child(n+7)7番目とそれ以降のすべての要素を表します。 7番目 [=0+7], 8番目 [=1+7], 9番目 [=2+7], 等です。
nは0から始まります。
:nth-of-type()
:nth-of-type()は兄弟要素のグループの中で指定された型 (タグ名) の要素を、位置に基づいて選択します。
nth-childとnth-of-typeの違い
nth-child()がすべてのセレクタを数えるのに対し、:nth-of-type()は指定したセレクタのみを数えています。
こちらにとてもわかり易い図解がありました。
引用元:https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
【基礎知識】::afterは擬似クラス
疑似要素とは
CSS の 擬似要素はセレクターに付加するキーワードで、選択された要素の特定の部分にスタイル付けできるようにするものです。
https://developer.mozilla.org/ja/docs/Web/CSS/::after
選択した要素の一部に追加してくれるってイメージですかね。
主な擬似要素
::after
::after は、選択した要素の最後の子要素として擬似要素を作成します。よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。
/* リンクの後に矢印を追加 */
a::after {
content: "→";
}::before
::before は、選択した要素の最初の子要素として擬似要素を作成します。よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。
/* リンクの前にハートを追加 */
a::before {
content: "♥";
}::placeholder
::placeholder は CSS の疑似要素で、 <input> または <textarea> 要素のプレイスホルダー文字列にスタイルを適用させるために用いられます。
引用先:https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-elements
併用するときは順番に注意!!
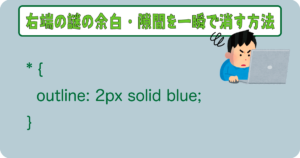
1番目の子要素にだけ疑似要素でスタイルを適用させたい!!
なんてときはサムネ画像のように書き方に注意しないといけません

僕が詰まったのは半角スペースを入れないところです。
常識すぎたのか、そこが書かれておらず悶々としておりました。
まとめ
ハマった経験が誰かの助けになったら嬉しいです!