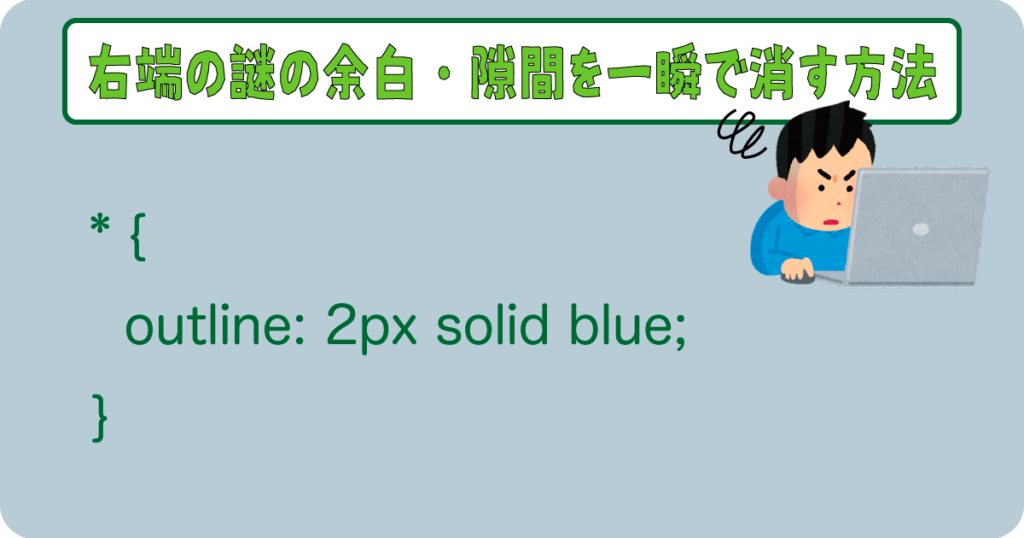
恥ずかしながら、web制作していると右側に謎の余白というか隙間ができて右にスクロールしてしまうことがよくあります。
そんなときに無闇やたらと探してもhtml、cssを全部見直す必要があり、やってられません笑
できるだけ簡単に解決したいのでググってみました。備忘録として御覧ください。

目次
1.余白・隙間の原因
たいていの場合はインナー幅より要素のwidthが大きくなっていることが原因です。
つまり、どの要素がはみ出ているか分かれば解決します!
2.解決策
outline: 2px solid blue;を使う
いちさん(@tips__web)の記事に抜群の解決策が記載されていました。
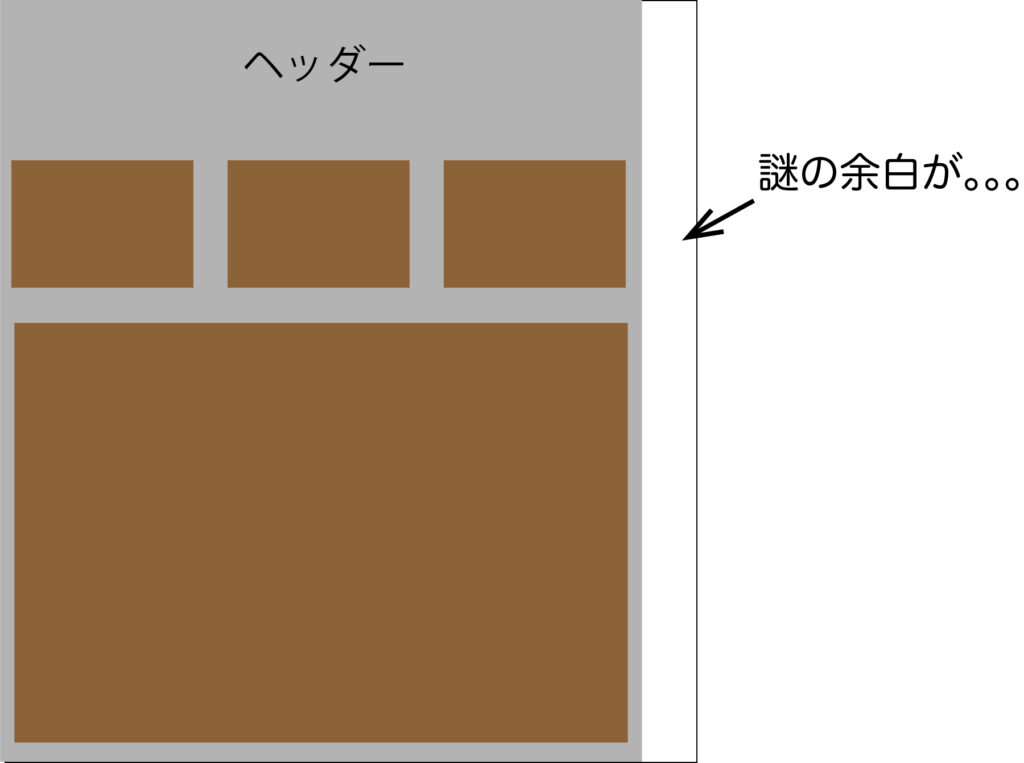
body内全体にボーダーをしていすれば一瞬で犯人が炙り出されます。
* {
outline: 2px solid blue;
}
ヘッダーが犯人でした。
widthを修正してあげましょう。
いちさんの記事を参考にさせて頂きました。
【超簡単!】予期せぬ横スクロール・謎の余白を瞬時に解決する方法!
display:noneを使う
一番最初にたどり着いた方法がこれです。
各々のセクションを順番に非表示にしていき、原因を特定させます。
ただ、この方法だと長いLPなどはかなりの時間がかかり、非効率。あまり推しておりません。
bodyタグの中身全体にoverflow: hidden;を指定する方法です。
<html>
<body>
<div class="wrap">
… コンテンツ …
</div>
</body>
</html>.wrap {
overflow: hidden;
}
これは根本的な解決にはなりませんが、余白は無くせますよ。
※bodyにoverflow: hidden;を指定しないでください。ディスプレイサイズ以上は隠され、縦スクロールできなくなります。
参考サイト
【HTML&CSS】ページの右側に余白が!気になる微妙な隙間を消す方法は?
まとめ
快適な犯人探しを!
タグ